First, I have to set a definition for what constitutes a game because I’m not sure that what I’ve made can be called a game. For this case, I will be satisfied to say that a game is something that has rules, game mechanics, and a goal to get to. That being said, this could be called a prototype or proof of concept for the game mechanic.
When I started this project, I had higher hopes for the end result, but as it often happens, for better results, you need to put in more work. And I either didn’t have time for that or I was using it for other projects or hanging out with people. I wanted to have a small game where you have a loading screen, a couple of levels, and a finish screen. I hoped I could even polish it a little bit and add some fun animations and sound effects but that obviously didn’t happen.
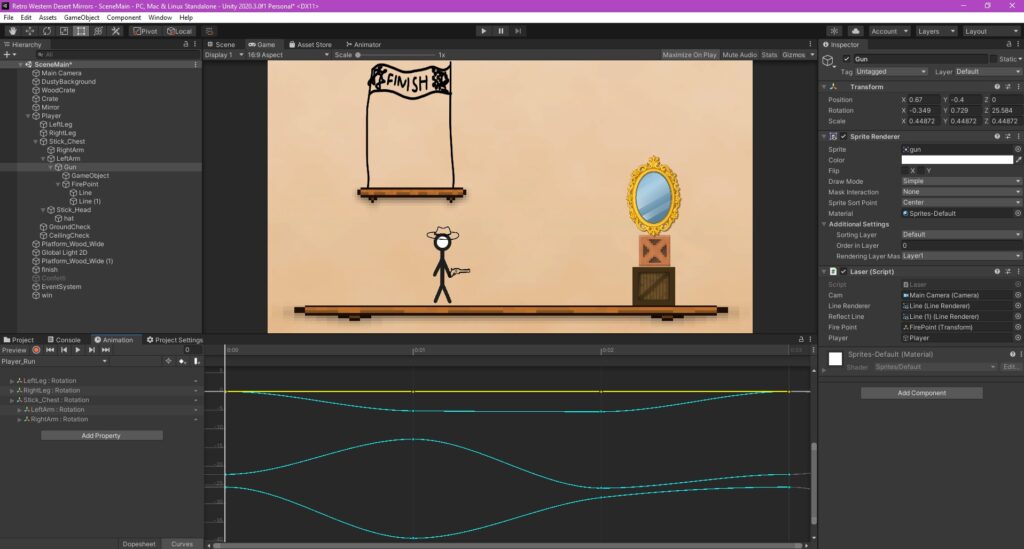
This project was on my list of ideas but the reason I decided to do it this week is that the company I’m working for had a game jam for interns this week and I thought it would be fun to make a game at the same time using the same theme as them. The theme for the game jam was “retro western desert mirrors” and what I took from it that the ambient should be western and the mechanic should have something to do with mirrors. I knew I wanted to make a 2D platformer because I have a love for that genre but what was challenging was thinking of a mechanic involving mirrors. I didn’t have great ideas so I’ve settled on using a mirror as a teleport. You look in the mirror and you can teleport to the place you’re looking at. To visualize this I made a laser that goes from the gun and bounces off mirrors. I ended up spending most of the time on this laser because it involved a couple of things I have no experience with so it took some trial and error to make it work as intended.
For me, the interesting part of this exercise are constraints and their effect on creativity and the end result of what you’re working on. If I started this only thinking that I want to make a game, I would’ve never made something like this, but having a theme and the additional constraint I’ve added of it has to be a 2D platformer made this into what it is. Is this a good or a bad thing, I’m not sure. But it is a fun exercise and it can help give you focus and ideas where you might not have them.
Even though I’m not satisfied because I haven’t made as much of a game as I wanted to, I am happy that I’ve succeeded to make the mechanic I imagined work and it was even kinda fun to play around with. I would like to some day make this into what I imagined from the start, but I’m not sure that is going to happen because it would need a lot of time and there wouldn’t be a real reason to finish it.
Boring stuff
What to write in this section? Not that I don’t have enough to write here, on the contrary, I have too much. So I’m just going to give a short overview.

I started by making a project and adding a character and a couple of props. Since I’m not great at drawing, a stick figure will be good enough. The next step was adding player movement and animations for that movement. For this part, I used the magic of the internet and Brackeys. For those who don’t know, Brackeys is one of the best YouTube channels for Unity tutorials. Using these tutorials, it was really easy to make my character move
The next part was the hardest one because I couldn’t find a tutorial that covered exactly what I needed so I had to combine two tutorials that had parts of what I’ve needed and unity documentation and stackoverflow and who knows what else. That part was making the laser and making it reflect off of mirrors and also having the reflection be the same lenght as the first part of the laser. Writing this, it sounds simple, but for someone with no experience with this, it wasn’t. There was a lot of stuff that wouldn’t work at all or would work for some parts but not the other but in the end, somehow it all came together.
A fun part of making the laser was making a shader for it. It was the first time for me using Shader graphs and even though I was just following a tutorial, it was fun to play around with it and honestly, it looks like magic to me and I still don’t understand exactly how it works.
After finally making the laser reflect as I wanted, the rest came kinda easy. I didn’t have much trouble making the reflected laser to be the same length as the first part or making my character teleport to that point. It worked unexpectedly seamlessly. The last part was adding some goal to get to so I made a finish line and a couple of effects to let you know you’ve won.
Since I’ve spent the most time on the laser, here’s a script for it.
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class Laser : MonoBehaviour
{
public Camera cam;
public LineRenderer lineRenderer;
public LineRenderer reflectLine;
public Transform firePoint;
public GameObject player;
private Quaternion rotation;
// Start is called before the first frame update
void Start()
{
DisableLaser();
}
// Update is called once per frame
void Update()
{
if (Input.GetButtonDown("Fire1"))
{
EnableLaser();
}
if (Input.GetButton("Fire1"))
{
UpdateLaser();
}
if (Input.GetButtonUp("Fire1"))
{
DisableLaser();
reflectLine.enabled = false;
}
RotateToMouse();
}
void EnableLaser()
{
lineRenderer.enabled = true;
}
void UpdateLaser()
{
var mousePos = (Vector2)cam.ScreenToWorldPoint(Input.mousePosition);
lineRenderer.SetPosition(0, firePoint.position);
lineRenderer.SetPosition(1, mousePos);
Vector2 direction = mousePos - (Vector2)transform.position;
RaycastHit2D hit = Physics2D.Raycast((Vector2)transform.position, direction.normalized, direction.magnitude);
if (hit)
{
if (hit.collider.gameObject.tag == "Mirror")
{
reflectLine.enabled = true; lineRenderer.SetPosition(1, hit.point);
float distance = Vector2.Distance(firePoint.position, hit.point);
Vector3 pos = hit.point;
Vector3 dir = Vector3.Reflect(direction, hit.normal);
Ray ray = new Ray(pos, dir);
reflectLine.SetPosition(0, hit.point);
reflectLine.SetPosition(1, ray.GetPoint(distance));
if (Input.GetButtonDown("Fire2"))
{
player.transform.position = ray.GetPoint(distance);
reflectLine.enabled = false;
}
}
}
else
{
reflectLine.enabled = false;
}
}
void DisableLaser()
{
lineRenderer.enabled = false;
}
void RotateToMouse()
{
Vector2 direction = cam.ScreenToWorldPoint(Input.mousePosition) - transform.position;
float angle = Mathf.Atan2(direction.y, direction.x) * Mathf.Rad2Deg;
rotation.eulerAngles = new Vector3(0, 0, angle);
transform.rotation = rotation;
}
}